When running Limesurvey surveys using the OfflineSurveys Android app you can make use of additional Android multimedia questions. You can easily extend your survey's by importing the prepared questions we have linked as Limesurvey questions below. Currently the following additional question types are supported and available for download:
- GPS location tracking to get and store the coordinates of the current location
- Recording voice notes
- Taking pictures using your device's camera
- Capture Email question type (since version 1.6) Deprecated...
- Bar code scanning question type to scan bar codes and store the details as text (since version 1.15)
- Signature Question (since version 1.30)
- Video Display (since version 1.38) Don't forget to change the video source with yours
- App UUID question (since version 1.40) UUID is an identifier that is unique per app installation. you can find your app UUID on welcome screen at the bottom. Tap it to copy it to clipboard... This APP UUID question will print the app uuid in a text field. NOTE: App UUID will change if you clear app data or uninstall/reinstall (unique for every installation)
To add any of these additional questions to your Limesurvey survey please follow these steps:
Step One: Testing Android Questions on Your Survey
- Download the to be used LSQ files linked above
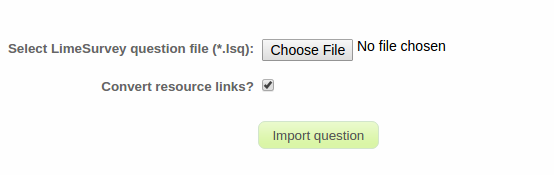
- Import the question at your survey using the LimeSurvey question import feature which can be found at the bottom when adding a new question:

- Do not change anything at the question - First test your survey with the new questions by caching it at OfflineSurveys.
- The question should work fine without any modifications. If not, please check our support forums or contact our support team.
Step TWO: Changing Question Details
The Goal is to edit question without changing embedded code
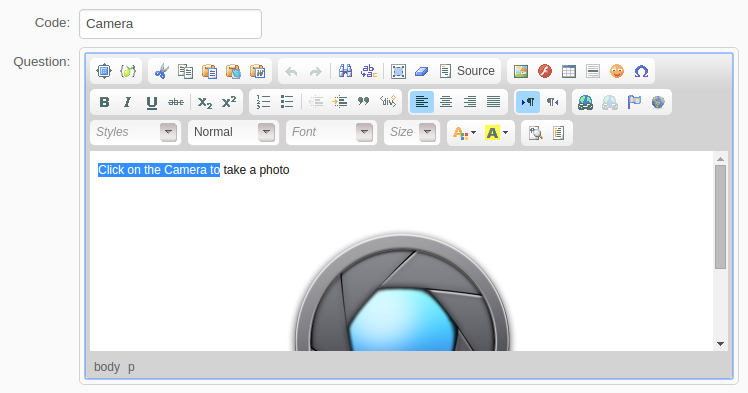
- Use WYSIWYG Editor to change text... first highlight the text you want to change, then edit it

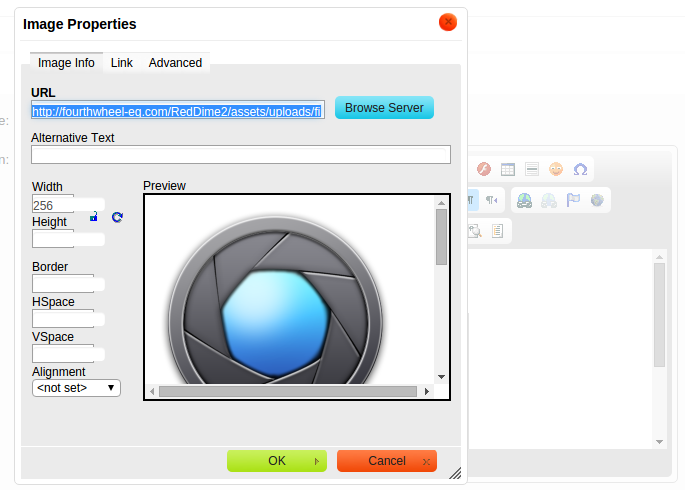
- If you want to change question image: Double click the image to change its source

- DO NOT add or remove HTML Elements
Step THREE: Editing Menu JSON Data (Only for PictureMenu and TextMenu)
For TextMenu and PictureMenu questions, editing the text and picture is not enough... We must also edit the JSON data that feeds in into the menu... There's no solution for now but to get your hands a little bit dirty.
- Click on the source button in WYSIWYG editor

- Be sure NOT TO mess with existing code
- Search for JSON Data...it always start with (var menu_{QID}_JSON) and always end with a semicolon (;)
- Edit the JSON data to change the menu it should be self-explanatory even if you don't understand JSON
- PictureMenu JSON Format: image_url is the url of the image displayed, text is the text displayed under each image, id is the result input that saved as a response
var menu_{QID}_JSON = [{ "text": "David Gilmore", "id": "1", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_187.jpg" },
{ "text": "Eddie Vedder", "id": "2", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_221.jpg" },
{ "text": "George Harrison", "id": "3", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_192.jpg" },
{ "text": "John Lennon", "id": "4", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_186.jpg" },
{ "text": "Mark Knopfler", "id": "5", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_190.jpg" },
{ "text": "Michael Jackson", "id": "6", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_224.jpg" },
{ "text": "Mick Jagger", "id": "7", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_191.jpg" },
{ "text": "Nick Cave", "id": "8", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_184.jpg" },
{ "text": "Noel Gallager", "id": "9", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_193.jpg" },
{ "text": "Paul McCartney", "id": "10", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_189.jpg" },
{ "text": "Roger Waters", "id": "11", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_188.jpg" },
{ "text": "Thom Yorke", "id": "12", "image_url": "http://fourthwheel-eg.com/RedDime2/assets/uploads/waiters/images/avatar_219.jpg" }] - TextMenu JSON Format: The text proceeded with number like("1. Traditional Starters") is menu headers and the text inside square brackets [ ] like ("Sweet Corn Stew") is sub-menu header
var menu_{QID}_JSON = { "1. Traditional Starters":[ "Sweet Corn Stew", "Grilled Provolone Cheese", "Selection of Empanadas", "Grilled Sweet Bread" ],
"2. Hot Drinks":[ "Espresso", "Americano", "Cappuccino", "A selection of tea" ],
"3. Cold Drinks":[ "Orange Juice", "Strawberry Juice", "Lime Juice", "Carrot Juice", "Berry Juice", "Coca Cola - Fanta - Sprite", "Still Water", "Sparkling Water" ],
"4. Cover":[ ] };
